Hi 又是學新東西的一天
當瀏覽器載入網頁開始讀取後,感應到HTML文字發生事件後,開始驅動 (event driven)事先寫好的JavaScript。
雖然瀏覽器馬上會讀取 JavaScript中與事件相關的程式碼,可是終究要等到事件被觸發後才會開始驅動。
指的是那些早已經存在且被廣泛運用的支援
window事件
鍵盤事件
滑鼠事件
表單事件
超級常見的啊!!!
除了上面的傳統事件以外,HTML5也在各事件中新增了一些新事件
像是鍵盤事件offline: 當瀏覽器離線時觸發、popstate: 當瀏覽器歷史記錄改變時觸發,滑鼠事件drag: 拖動元素時觸發…等等。HTML5新增了很多播放影像和聲音的Video/Audio 的更多事件,所以現在才可以掌握播放情況,像是我們常看到的 正在讀取媒體資料、開始播放等等。
事由W3C新提出的的DOM Level 3 Events Specification,但是還在草案階段,所以我先不學!
因為現在觸控螢幕的快速普及,W3C著手訂製觸控的標準事件 Touch Events。
當然還有很多跟觸控或是手勢有關的事件,但是我目前不會用到,所以不學!
畢竟出現了事件就需要解決,所以就出現了這個處理程式
一樣透過HTML元素的事件屬性設定事件處理程序。那我們設定屬性名稱就是在事件的名稱前面加on,而且需要全部小寫,跟上面的事件一樣,即使是多個單字
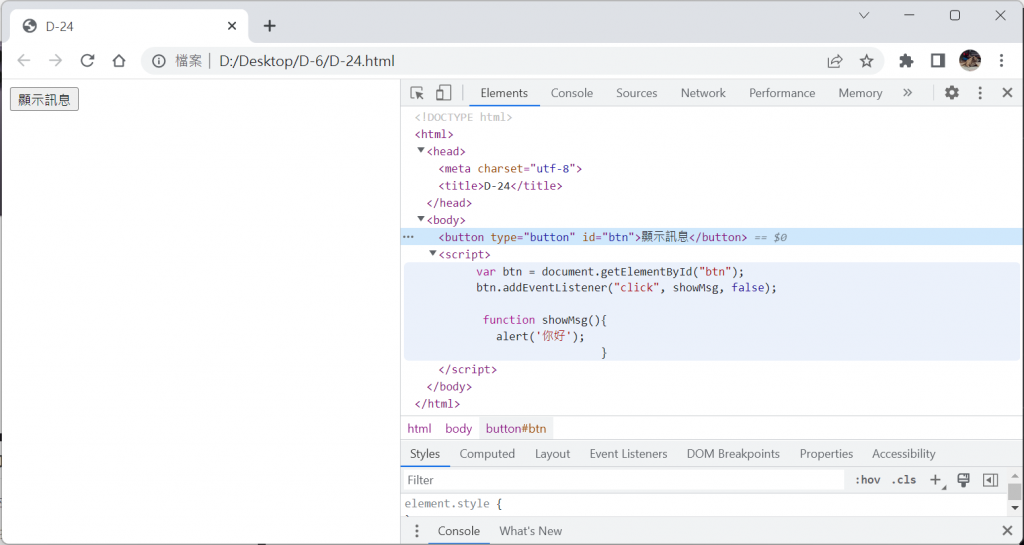
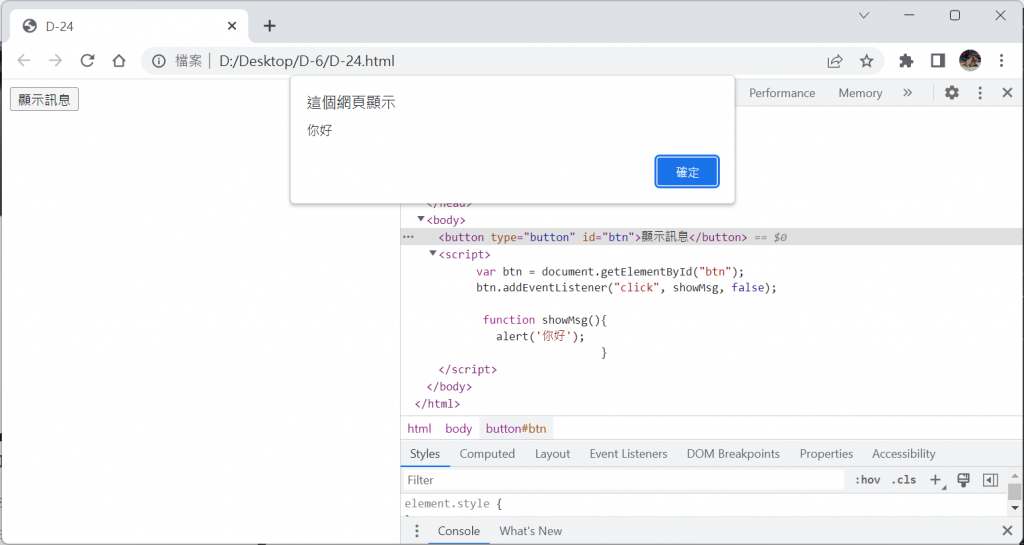
下面是小小的範例

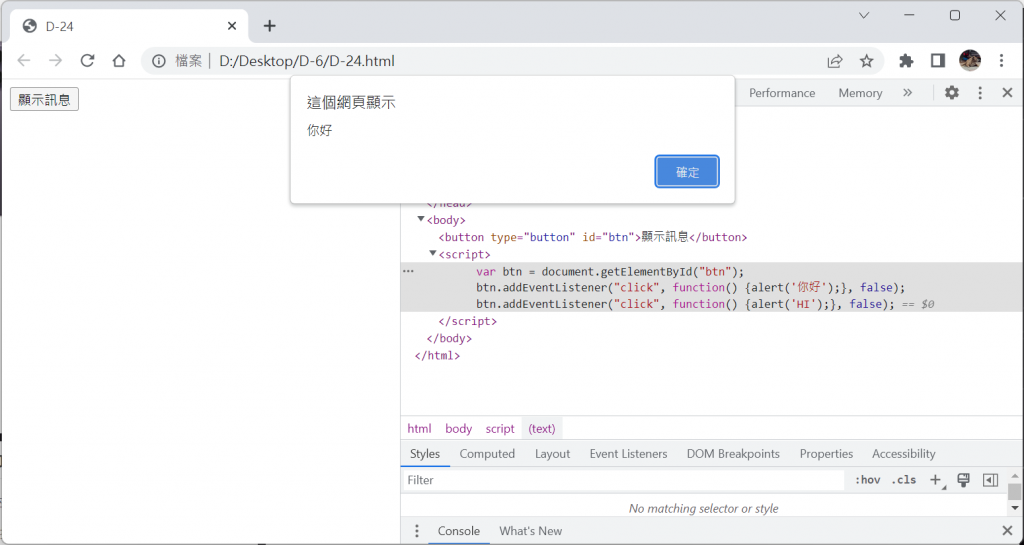
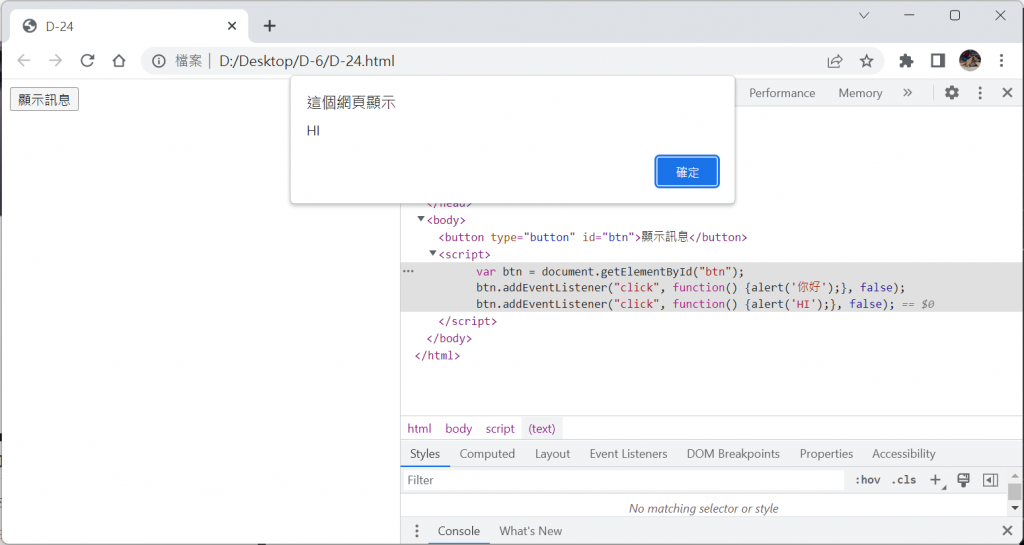
是可以縮寫的喔
然後這個是可以再按一次確定後的事件
快要進入實作了![]()
